Studie: Digitale Barrierefreiheit in Deutschland
Wie barrierefrei sind unsere Behörden im Netz? Wir haben rund 10.000 deutsche Kommunen auf die Einhaltung der Mindestanforderungen getestet.
Eine Chance für alle
Mit der digitalen Transformation werden moderne Prozesse und Informationstechnologien implementiert, um effektiver und effizienter Werte schaffen zu können. Bei der Entwicklung dieser Technologien liegt ein Schwerpunkt im Verbessern der allgemeinen Nutzungsfreundlichkeit. Dabei sollen nach Möglichkeit die individuellen Bedürfnisse aller Nutzenden mit einbezogen werden. Diese soziale Inklusion erfordert weitreichendes Know-How. Die erfolgreiche Umsetzung der erforderlichen Maßnahmen setzt eine umfangreiche Auseinandersetzung mit dem Thema Barrierefreiheit voraus.
Besonders Onlineauftritte öffentlicher Stellen sollten diese Standards erfüllen, da es in den meisten Fällen keine vergleichbare Alternative zu deren Verwendung gibt. Wir haben uns einen Eindruck verschafft, wie barrierefrei öffentliche digitale Angebote für die Bevölkerung in Deutschland sind. Dazu nutzen wir das Tool Lighthouse um die Onlinepräsenzen 9.869 deutscher Kommunen auf Barrierefreiheit zu überprüfen. Kommunen sind auch bekannt als Gemeinden und stellen die unterste Ebene der Verwaltungen in Deutschland dar. Wir erhalten damit ein gutes Bild über den Stand der Digitalisierung, wie sie tatsächlich beim Bürger ankommt.
Digitale Barrierefreiheit: Barrierefrei sind Systeme, sobald sie für Menschen mit Beeinträchtigung in der allgemeinen üblichen Weise, ohne besondere Erschwernis und ohne fremde Hilfe zugänglich und nutzbar sind
Rechtliches
Für private Organisationen ist dies neben der ethischen Frage zurzeit hauptsächlich eine Kosten-Nutzen-Rechnung. Noch gibt es in Deutschland keine Gesetzesvorgaben zur barrierefreiheit privater Webangebote.
Für staatliche Stellen jedoch ist ein hoher grad an Barrierefreiheit seit September 2020 gesetzlich vorgeschrieben. Durch die Verabschiedung der EU-Richtlinie 2102 wurden die EU-Mitgliedstaaten dazu verpflichtet, freie Zugänge zu öffentlichen Webangeboten bereitzustellen. In Deutschland regelt das Behindertengleichstellungsgesetz (BGG) die Barrierefreiheit sämtlicher Webangebote öffentlicher Stellen auf Bundesebene. Die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) legt die für die Umsetzung notwendigen Anforderungen fest, die sich nach den Web Content Accessibility Guidelines (WCAG) orientieren. Die WCAG sind die weltweit geltenden Standards des World Wide Web Consortium (W3C) und dienen als Vorlage für entsprechende nationale Bestimmungen.
Für die öffentlichen Stellen gelten jeweils eigene, länderspezifische Gesetze und Verordnungen. Durch die EU-Richtlinie sind sie jedoch verpflichtet, die Mindestanforderungen der Europäischen Norm EN 301 549 zu erfüllen.
Für öffentliche Stellen gelten für die Einhaltung der Richtlinien zur Barrierefreiheit folgende zeitliche Kriterien:
- September 2019: Alle neuen Websites sind zu Barrierefreiheit verpflichtet
- September 2020: Alle bestehenden Internetauftritte müssen im Hinblick auf Barrierefreiheit angepasst werden
- Juni 2021: Mobile Anwendungen müssen barrierefrei sein
In Web-Angeboten müssen Anbieter zukünftig außerdem eine Barrierefreiheitserklärung publizieren und einen Feedback-Mechanismus anbieten.
Wer profitiert von den Änderungen?
Etwa 15% der Bevölkerung lebt mit einer Form von Behinderung und profitiert damit unmittelbar von barrierefreien Web-Angeboten. Allgemein lassen sich diese Beeinträchtigungen in vier verschiedene Kategorien aufteilen: Visuell, auditiv, motorisch und kognitiv. Für jede dieser Gruppen existiert bereits eine große Anzahl an Hilfsmitteln um die Nutzung zu erleichtern. Oft sind es lediglich Details, die darüber entscheiden, ob diese Hilfsmittel erfolgreich eingesetzt werden können.
Doch zielen sowohl die WCAG als auch die BITV allgemein darauf ab, mögliche Barrieren von Webinhalten zu minimieren. Die Umsetzung dieser Prinzipien hilft grundsätzlich dabei, Webinhalte für alle Betrachtenden zu verbessern. Kosistente Navigation, adequate Hilfen und Feedback für getätigte Interaktionen machen die Nutzung digitaler Angebote angenehmer und effizienter. Von verbesserten Farbkontraste oder einer guten mobilen Nutzbarkeit können alle Personen profitieren.
Die korrekte Verwendung von Meta-Beschreibungen, Tags und Titeln verbessert neben der Barrierefreiheit auch die generelle Auffindbarkeit Ihrer Website bei Suchmaschinen erheblich.
Werkzeuge zur Prüfung von Barrierefreiheit
Aktuelle Browser bringen bereits von Haus aus einige Lösungen mit, um Onlineauftritte auf Qualität und Barrierefreiheit zu testen. Ein bekanntes Tool ist Lighthouse von Google. Es überprüft unter simulierten Bedingungen die Ladegeschwindigkeiten, Zugänglichkeit und die allgemeine Suchmaschinenoptimierung (SEO) der überprüften Website. Der Lighthouse-Score (0-100 Punkte) errechnet sich dabei aus den vier Oberkategorieren Performance, Accessibility, Best Practices und SEO.
Dieser automatisierte Test ist eine schnelle Möglichkeit, sich einen ersten Eindruck zu verschaffen, an welcher Stelle Optimierungsbedarf besteht. Die Audits von Lighthouse orientieren sich an den von W3C bereitgestellten, internationalen Standards zu barrierefreien Webinhalten. Auch, wenn sie dabei nicht alle zugehörigen WCAG 2.1 Richtlinien abdecken und damit keine Konformität garantieren kann, bietet der Accessibility-Score von Lighthouse ein relativ zuverlässiges Urteil ob grobe Verstöße gegen die WCAG vorliegen.
Die Tests berücksichtigen unter anderem folgende Grundsätze der Barrierefreiheit:
- Einfache Sprache und Struktur
- Skalierbarkeit der Schriftgröße
- Ausreichende Kontraste
- Seitennavigation mithilfe der Tastatur
- Einsatz von Alternativtexten bei Grafiken
Studie
Mittels der Datenbank WikiData haben wir alle Gemeinden in Deutschland abgerufen und die jeweilige Webseite der zuständigen Behörde ermittelt. Diese wurde dann einem automatisierten Accessibilty-Test mittels Lighthouse unterzogen. Unsere dadurch gewonnen Ergebnisse haben wir in eine interaktive Karte integriert.
Sie sehen an dieser Stelle eine statische Repräsentation unserer interaktiven Karte weil Sie JavaScript deaktiviert haben oder der Einbettung von CARTO nicht zugestimmt haben.
Bewertung
Der Lighthouse-Test vergibt einen Score von 0 bis 100 basierend auf verschiedenen Tests von Barrierefreiheits-Features der zu testenden Seite. Dabei ist der Score 0 ein vollständiges Nichtbestehen und ein Score von 100 eine volle Erfüllung aller Tests. Da die WCAG oder BITV zum aktuellen Zeitpunkt nicht vollständig automatisiert testbar sind, lässt sich hierdurch aber weder eine Konformität noch eine Nicht-Konformität ableiten. Der Lighthouse-Test gibt lediglich ein Indiz über den allgemeinen Stand der Barrierefreiheit.
Darüber hinaus stellen wir an die getesteten Seiten grundsätzlich den Anspruch, die Inhalte über eine gesicherte Verbindung auszugeben. Websites ohne HTTPS erhalten sofort einen Score von 0.
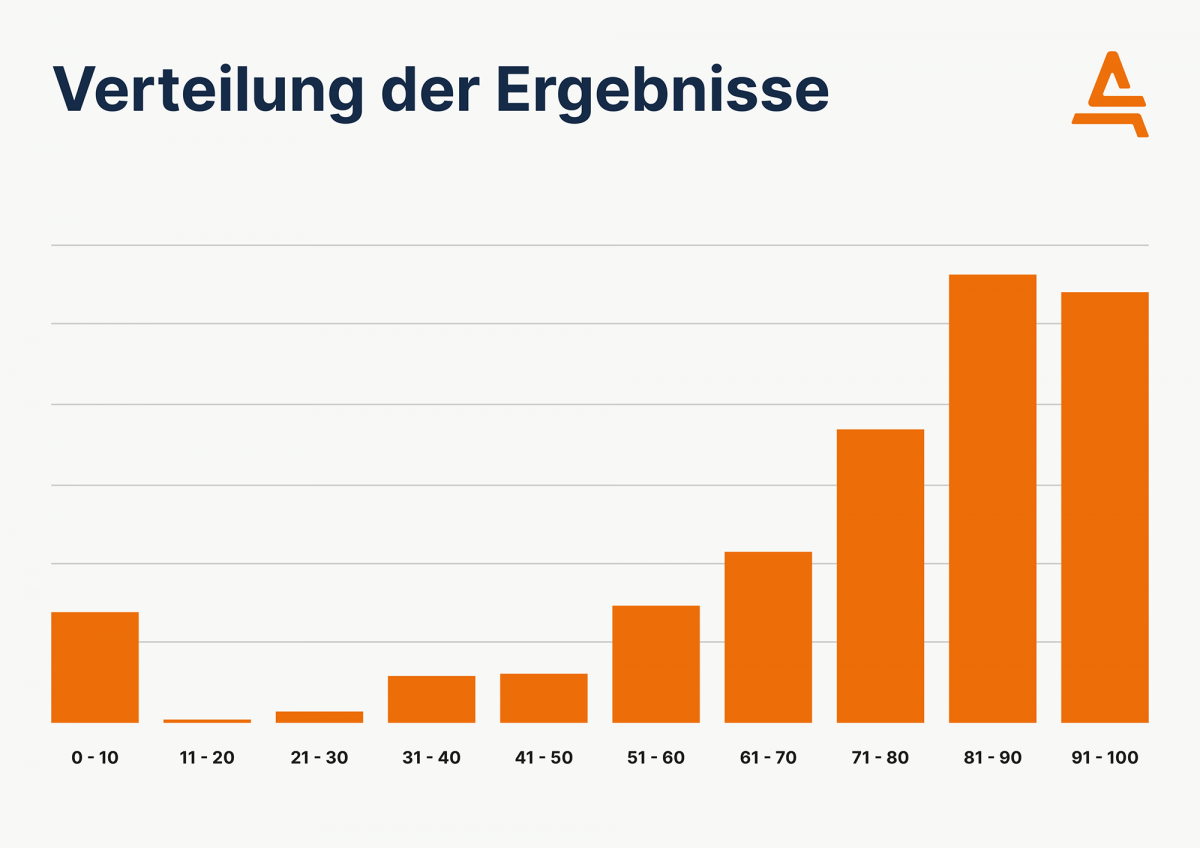
Es zeigt sich, dass ca. die Hälfte aller getesteten Kommunen eine Bewertung von 80 Punkte oder besser erhält und damit einen akzeptablen Basis-Stand erreicht. Viele weitere befinden sich knapp darunter. Eine erfreulich geringe Zahl von Gemeinden erhält weniger als 50 Punkte und hat damit definitiven Nachholbedarf. Dies bedeutet, dass beispielsweise Tastaturnavigation garnicht oder nur eingeschränkt nutzbar ist, Alternativtexte fehlen oder die Responsivität Mängel aufweist.
Die breite Verteilung der Ergebnisse deutet auf unterschiedliche Priorisierung von Accessibility seitens der Gemeinden hin. Gerade in kleineren Kommunen kamen niedrige Punktzahlen deutlich häufiger vor als in großen Städten.

Fazit
Unser oberflächlicher Test hat starke regionale Unterschiede aufgezeigt. Auch, wenn aus dem Lighthouse-Score kein direkter Zusammenhang mit einer Konformität nach WCAG oder BITV hergestellt werden kann, gibt er uns einen guten Indikator. Wir sehen deutlich, dass zwar der Weg zu einer vollständig barrierefreien Verwaltung noch lang ist, viele Gemeinden aber bereits heute gut bis sehr gut abschneiden. Wir freuen uns über dieses grundsätzlich positive Ergebnis.
Digitale Barrieren liegen im Verantwortungsbereich der Webentwickler beziehungsweise deren Auftraggeber. Wir als Spezialisten auf unserem Gebiet können soziale, digitale Inklusion für mit Einschränkungen lebenden Menschen unterstützen und weiter für das Thema sensibilisieren.
Die Entwicklung digitaler barrierefreier Produkte ist keine einmalige Aktion, sondern ein fortlaufender Prozess den auch wir bei agorate durchschreiten. Gern unterstützen wir Ihre Bemühungen, barrierefreie Auftritte zu schaffen, mit unserem Know-How.