5 Tipps für eine barrierefreie Website
So machen Sie Ihre Seite auch ohne grundlegendes Neudesign benutzerfreundlicher
Warum barrierefrei?
Die Besucher Ihrer Website stellen in den meisten Fällen einen Schnitt durch die Gesellschaft dar. Um sicherzustellen, dass Ihre Inhalte dementsprechend für alle Zielgruppen zugängig sind, existieren Technologien und Standards, die das Internet grundsätzlich zugängiger machen sollen.
Sie profitieren in jedem Fall davon, Ihre Online-Präsenz so barrierefrei wie möglich zu gestalten: Sie erhöhen Ihre Reichweite drastisch und erreichen somit mehr Interessenten und Kunden. Darüber hinaus verbesser sich auch von ganz allein die sogenannte Usability, also Nutzbarkeit, Ihrer Website für Besucher, die ansonsten keine Barrierefreiheits-Features nutzen.
Barrierefreiheit auch für bestehende Seiten
Auch wenn eine optimale Website von Anfang an mit Barrierefreiheit konzipiert und umgesetzt wird, können auch bestehende Website mit ein paar einfachen Griffen deutlich optimiert werden. Die folgenden 5 Tipps sind ein guter Anfang für schnelle Erfolge. Möchten Sie umfassende Barrierefreiheit garantieren, bieten wir Ihnen unseren Accessibility Audit an, welcher sowohl automatische als auch menschliche Tests umfasst.
1 — Vermeiden Sie dünne Schriftschnitte

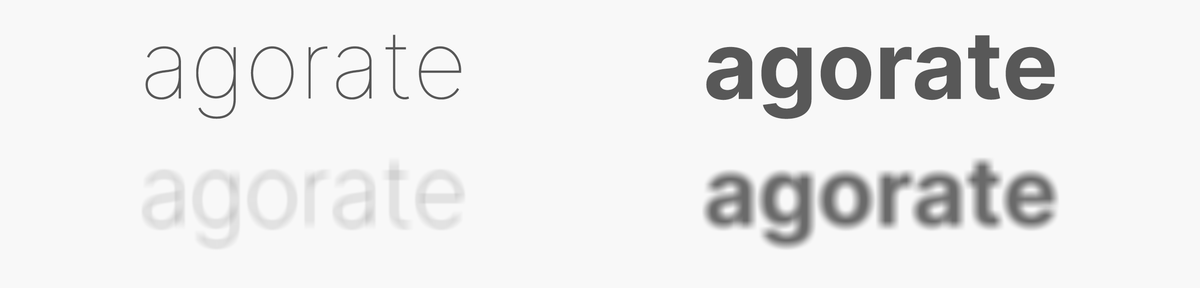
Sehen gut aus, erschweren aber das Lesen: Dünne Schriftschnitte
Dank der raschen Zunahme von Bildschirmen mit hohen Auflösungen wie beispielsweise Apple Retina Displays erlangen auch immer mehr besonders dünne Schriftschnitte an Beliebtheit. Sie wirken edel und erzeugen vor allem in Überschriften eine angenehme Optik gegenüber sonst klotzigen Fett-Schnitten. Seien Sie allerdings vorsichtig mit der Verwendung zu dünner Schnitte denn Ihre Inhalte werden schnell weniger lesbar: Als Resultat hören Besucher schon nach wenigen Zeilen auf zu lesen und Sie verlieren potentielle Kunden.
2 — Vorsicht bei Texten auf Bildern

Ein Schriftzug auf drei verschiedenen Hintergründen (v.l.n.r): Auf einem Bild mit sehr vielen Details, das gleiche Bild leicht abgedunkel und zuletzt ein Bild mit möglichst wenigen Details.
Die Lesbarkeit von Texten auf Bildern steht und fällt mit der korrekten Motivwahl. Vermeiden Sie Schrift auf zu detailreichen Bereichen eines Bildes. Haben Sie keine genaue Kontrolle über den Ort des Textes stellen Sie sicher, dass an jeder Stelle genügend Kontrast verfügbar ist indem Sie das Bild beispielsweise abdunkeln oder Kontrast entfernen.
Grundsätzlich ist mittels HTML über Bilder gelegter Text immer einem Text, der gemeinsam mit dem Bild gerendert wurde, vorzuziehen. Sollten Sie doch mal eine Bilddatei einbinden, die Text direkt in der Grafik enthält, pflegen Sie den Alt-Tag des Bildes entsprechend dem Inhalt.
3 — Nutzen Sie die angemessenen HTML-Elemente
Achten Sie beim Erstellen von Inhalten darauf, dass Überschriften nicht nur einfach eine erhöhte Schriftgröße haben, sondern auch die entsprechenden Headline-Elemente (H1, H2, H3 etc.) verwenden. Somit helfen Sie Nutzern von sogenannten Screenreadern enorm und helfen Ihnen, Ihren Inhalt auch ohne rein optische Eigenschaften wie Größe der Schrift zu erkennen. Stellen Sie darüber hinaus sicher, dass die Hierarchie der verwendeten Überschriften ein in sich sinniges System ergeben: Eine Überschrift zweiter Ordnung sollte immer einer Überschrift der ersten Ordnung folgen.
Als positiven Nebeneffekt erhöhen Sie damit auch enorm die Lesbarkeit Ihres Inhaltes durch Suchmaschinen und betreiben somit sehr effektives SEO.
4 — Überprüfen Sie Ihre Inhalte im Lese-Modus

Dieser Artikel im Lese-Modus des Browsers Firefox.
Alle modernen Browser bieten einen sogenannten Lese-Modus an. In diesem versucht der Browser, wesentliche Inhalte aus der Seite zu extrahieren und präsentiert diese in einem besonders für das lange Lesen geeignetem Format. Wenn Ihre Inhalte auch in diesem Modus noch sinnvoll dargestellt werden, ist dies ein guter Indikator, dass Ihre Website barrierefrei ist.
Sie erreichen den Lese-Modus im Firefox über die Taste F9 oder in Chrome mittels der Extension Reader Mode.
5 — Machen Sie den Test
Google hat mich dem Tool Lighthouse eine hervorragende Browsererweiterung geschaffen, um schnell und unkompliziert Ihre eigene Website zu testen. Neben anderen Kategorien gibt Ihnen Lighthouse nach erfolgreichem Test einer Seite eine Punktzahl zwischen 0 und 100 für die Accessibility (Barrierefreiheit) Ihrer Seite gemeinsam mit technischen Möglichkeiten zur Verbesserung der Punktzahl.
Automatisierte Tests können nur einen Teil der Aspekte zum Thema Barrierefreiheit beleuchten. Deshalb bieten wir unseren Accessibility Audit an. In diesem setzen wir uns gesamthaft mit der Barrierefreiheit Ihrer Inhalte auseinander und nutzen eine Kombination von automatisierten und menschlichen Tests um ein unverfälschtes Bild Ihrer Seite zu erhalten. Nach unseren Untersuchungen erhalten Sie einen Audit-Report mit konkreten Handlungsempfehlungen zur Verbesserung.